저는 개인적으로 바탕화면에 바로가기를 만드는 것을 선호하지 않습니다. 바탕화면에 많은 아이콘이 있으면 혼란스럽고 답답해집니다. 가능한 한 바탕화면을 깔끔하게 유지하는 것을 좋아합니다. 하지만 정말 필요한 바로가기는 만들어야겠죠.

다음을 자주 사용하는 분이라면, 다음 웹사이트 바로가기를 바탕화면에 만드는 것이 매우 편리할 것입니다. 그래서 이번 포스팅에서는 Daum 사이트 바로가기 아이콘 바탕화면에 만드는 방법에 대해서 이야기 해보도록 하겠습니다. 물론여러 가지 방법이 있지만, 간단한 것과 예쁜 것, 두 가지를 소개하고자 합니다.

첫 번째 방법으로는 크롬을 기준으로 설명드리겠습니다. 대부분의 사람들이 크롬을 사용하기 때문이죠. 물론 다른 브라우저도 비슷하게 진행할 수 있습니다.
크롬을 통해 다음 홈페이지에 접속하고, 주소창의 열쇠 모양 아이콘을 드래그해서 바탕화면으로 꺼내놓는 것이 바로 바로가기를 생성하는 것 입니다. 생각보다 쉽고 간단하게 진행할 수 있습니다.

하지만 이렇게 생성된 아이콘은 위와 같이 크롬 아이콘과 동일하기 때문에 직관적으로 이해하기 어렵습니다. 그래서 저는 대신 다른 방법을 이용합니다. 다음에는 Daum 로고가 나오는 아이콘을 만드는 방법을 소개해보도록 하겠습니다.

두 번째는 조금 복잡하지만 만족스러운 결과를 얻을 수 있는 방법입니다. 개인적으로 더 선호하며, 다른 사람들에게도 권장합니다. 단, 시크릿 모드에서는 사용할 수 없습니다. 이유는 저도 잘 모르겠습니다. 마찬가지로 Daum 홈페이지에 접속하는 것이 가장 먼저입니다.

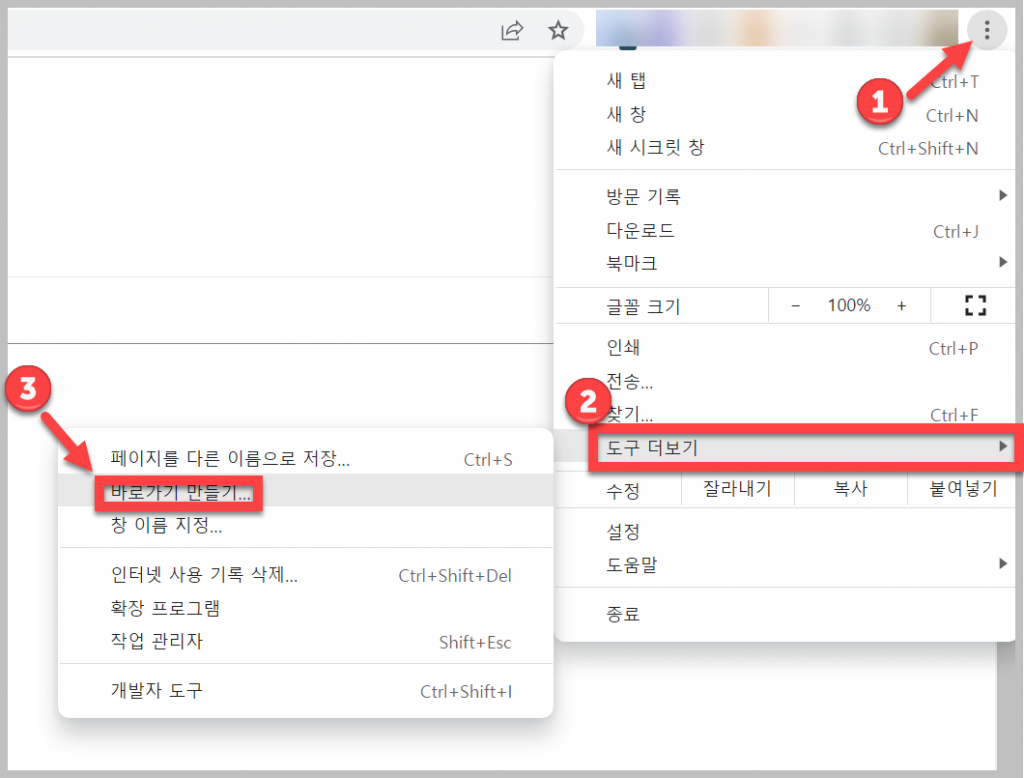
그리고 위에 표시한 것처럼 123번 순서로 따라가면 됩니다. 먼저, 다음 홈페이지의 우측 상단 메뉴로 들어가서 ‘도구 더보기’를 클릭하고 ‘바로가기 만들기’를 선택합니다. 이렇게 하면 팝업 창이 나타나고, ‘만들기’ 버튼을 클릭하면 바로가기를 쉽게 생성할 수 있습니다.
이런식으로 생성된 바로가기 아이콘은 훨씬 더 예쁩니다. 다음에서 제공하는 로고를 그대로 사용하기 때문에 혼동할 염려도 없으며, 더 편리하게 사용할 수 있습니다.이는 Daum 뿐만아니라 다른 포털사이트도 가능하기 때문에 자주 사용하는 포털을 바로가기로 만들어 두는 것을 추천합니다.